
dedecms怎么改导航栏?
dedecms修改导航栏的方法:
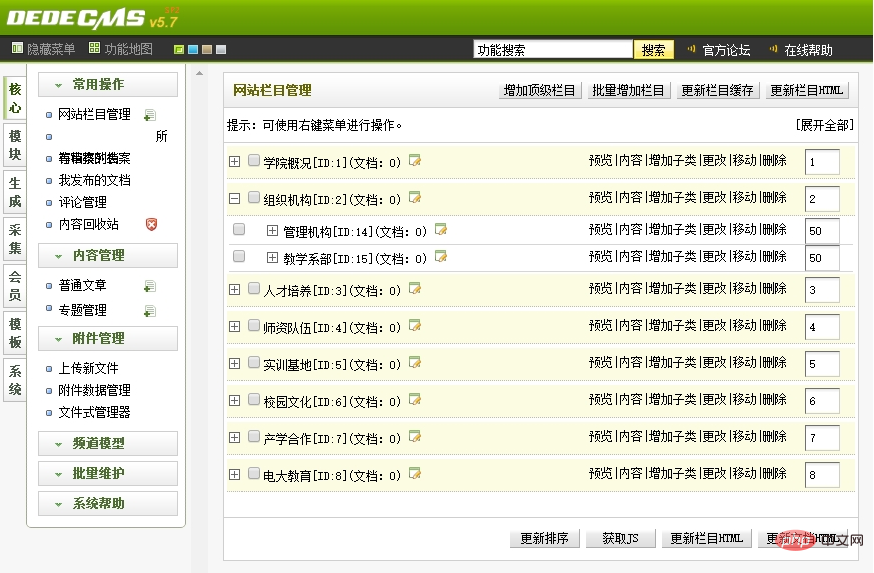
首先登录dedecms后台;然后找到【核心】菜单;接着打开【网站栏目管理】即可看到所有导航及子栏目。

而后,就是要将此页面显示出来。需要的image和js,css要存放在该有的位置:
在head.htm中写如下代码:
<div id="header"> <div id="top"> <div id="logo"> <a href="https://zhishitu.com/ke" title="石家庄职业技术学院"><img src="{dede:global.cfg_templets_skin/}/images/logo.png" alt="石家庄职业技术学院" /></a> </div> <div class="flash"><img src="{dede:global.cfg_templets_skin/}/images/banner.gif"></div> <div class="text"></div> </div><!-- //菜单 --> <div id="nav"> <ul><li><a href="https://zhishitu.com/ke" type="top" tyoid="top"} <li><a href="https://zhishitu.com/ke" name='typeurl'/}">{dede:field name='typename'/}</a> <dl class="a"> {dede:channel} <dd><a href="https://zhishitu.com/ke" title="[field:typename/]">[field:typename/]</a></dd> {/dede:channel} </dl> </li>{/dede:channelartlist} </ul> </div> </div>更多dedecms技术文章,请访问dedecms使用教程栏目!
以上就是dedecms怎么改导航栏的知识。速戳>>知识兔学习精品课!
