
如今我们访问的所有网站几乎都受 HTTPS 保护。如果你的网站还没有,那你应该考虑这么做了。使用 HTTPS 保护服务器安全还意味着你无法从不受 HTTPS 保护的服务器向该服务器发送请求。这给使用本地开发环境的开发人员带来了问题,因为这些本地开发环境都是在 http://localhost 下运行的。
我在一家创业公司里,我们决定使用 HTTPS 保护我们的 AWS Elastic Load Balancer 端点,以增强安全性。我遇到了一个问题:本地开发环境对服务器的请求被拒绝。
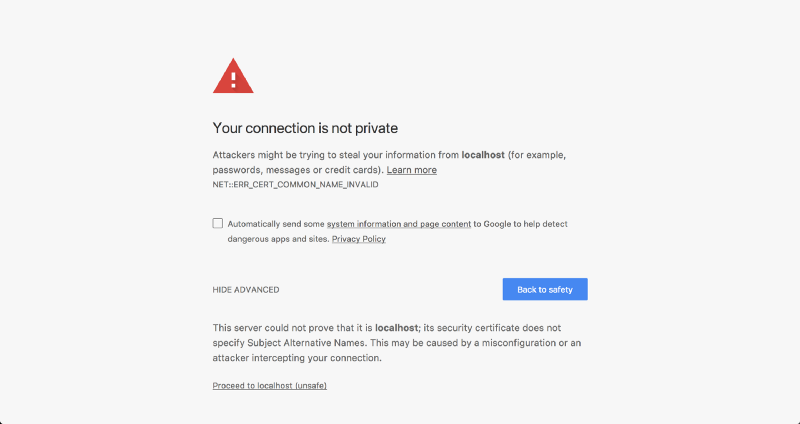
在谷歌进行快速搜索之后,我发现了几篇类似的文章(1,2,3),其中包含如何在 localhost 实现 HTTPS 的详细说明。即使我认真按这些文章的说明来操作,这些指示似乎也没有起作用。Chrome 总是抛出一个错误:NET::ERR_CERT_COMMON_NAME_INVALID。

问题
这些文章中的所有详细指示都是对的,但不适用于现在的情况。
在谷歌进行大量搜索之后,我发现我的本地证书被拒绝的原因是,Chrome已经不再支持证书中的 commonName 匹配。自 2017 年 1 月起,需要使用 subjectAltName这个规则了。
解决方案
我们将使用 OpenSSL 生成所有的证书。
步骤一:根 SSL 证书
第一步是创建根安全套接层(SSL)证书。然后,可以使用此根证书对可能为单个域生成的任何数量的证书进行签名。如果你不熟悉 SSL 生态系统,那么可以阅读 DNSimple 的这篇文章,里面很好地介绍了根 SSL 证书。
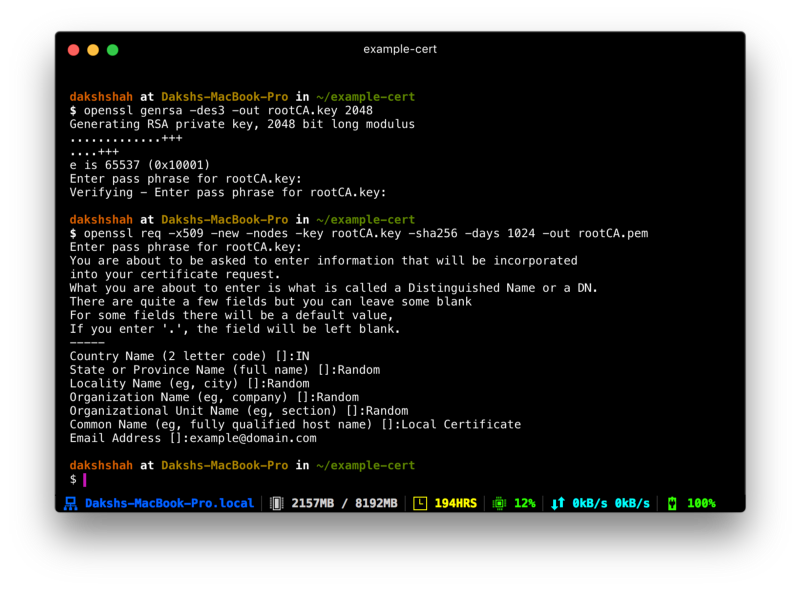
生成 RSA-2048 密钥,并将其保存到文件 rootCA.key 中。该文件将用作生成根 SSL 证书的密钥。每次使用该特定密钥生成证书时,系统都会提示你输入密码。
openssl genrsa -des3 -out rootCA.key 2048你可以使用生成的密钥来创建新的根 SSL 证书,将其保存到名为 rootCA.pem 的文件中。该证书的有效期为 1,024 天。你可以随时将其更改为你想要的任何天数。系统还会提示你其他可选信息。
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
步骤二:信任根 SSL 证书
在使用新创建的 Root SSL 证书开始颁发域证书之前,还有一个步骤。你需要告诉 Mac 信任你的根证书,这样它颁发的所有单个证书也将受到信任。
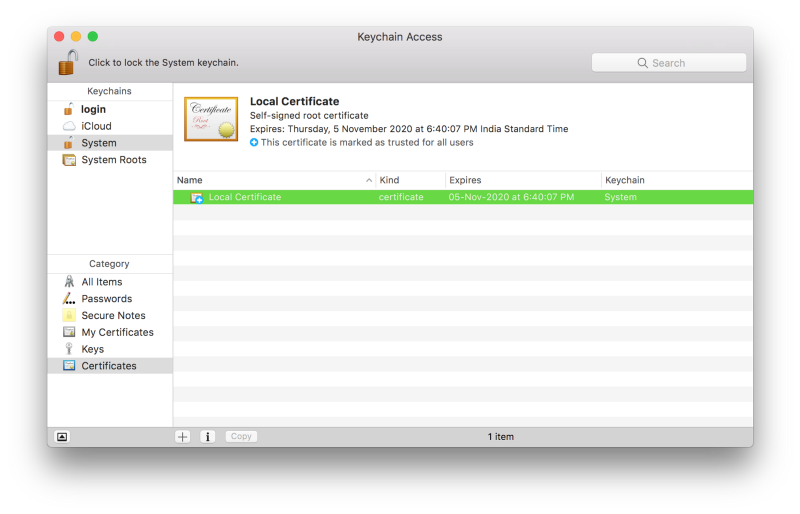
在 Mac 上打开“钥匙串访问”,然后转到“系统”钥匙串中的“证书”类别,使用文件>导入项目导入 rootCA.pem。双击导入的证书,然后在“信任”部分中将“使用此证书时:”下拉列表更改为“始终信任”。
如果你到目前为止是正确按照说明进行操作的,则证书在钥匙串访问中的外观应该类似这样:

步骤三:域 SSL 证书
现在可以使用根 SSL 证书来为本地 localhost 开发环境发布证书了。
创建一个新的 OpenSSL 配置文件 server.csr.cnf,以便在创建证书时可以导入这些设置,而不用在命令行中输入它们。
[req]default_bits = 2048prompt = nodefault_md = sha256distinguished_name = dn[dn]C=USST=RandomStateL=RandomCityO=RandomOrganizationOU=RandomOrganizationUnitemailAddress=该邮件地址已受到反垃圾邮件插件保护。要显示它需要在浏览器中启用 JavaScript。 = localhost创建一个 v3.ext 文件,以便创建一个 X509 v3 证书。注意这里我们是如何写 subjectAltName 的。
authorityKeyIdentifier=keyid,issuerbasicConstraints=CA:FALSEkeyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEnciphermentsubjectAltName = @alt_names[alt_names]DNS.1 = localhost使用 server.csr.cnf 中存储的配置设置为 localhost 创建证书密钥。 该密钥存储在 server.key 中。
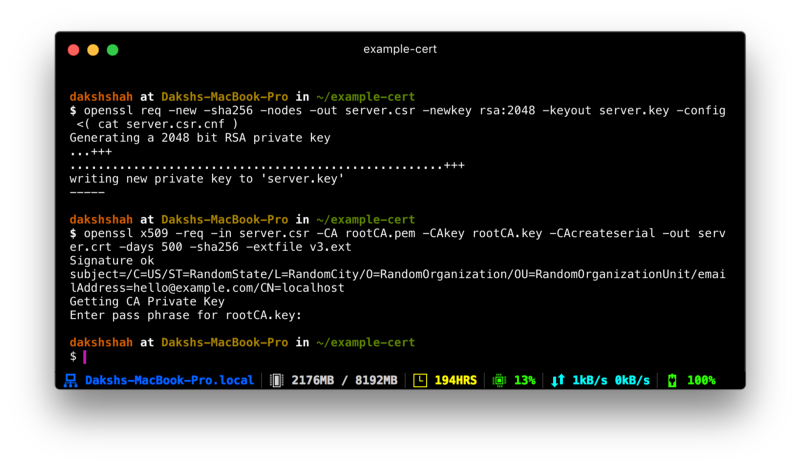
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )通过我们先前创建的根 SSL 证书发出证书签名请求,为 localhost 创建域证书。输出是一个名为 server.crt 的证书文件。
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
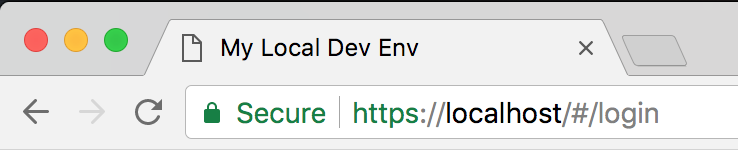
使用你新的 SSL 证书
现在,你可以使用 HTTPS 保护本地主机 localhost 了。将 server.key 和 server.crt 文件移动到服务器上的可访问位置,并在启动服务器时将它们包括在内。
在用 Node.js 编写的 Express 应用中,作如下操作。确保仅针对你的本地环境执行此操作。不要在生产中使用它。

希望本教程对你有所帮助。如果你不喜欢自己执行文章里的命令,我已经创建了一组方便的脚本,可以快速运行这些脚本来为你生成证书。你可以在 GitHub 仓库中找到更多细节。
