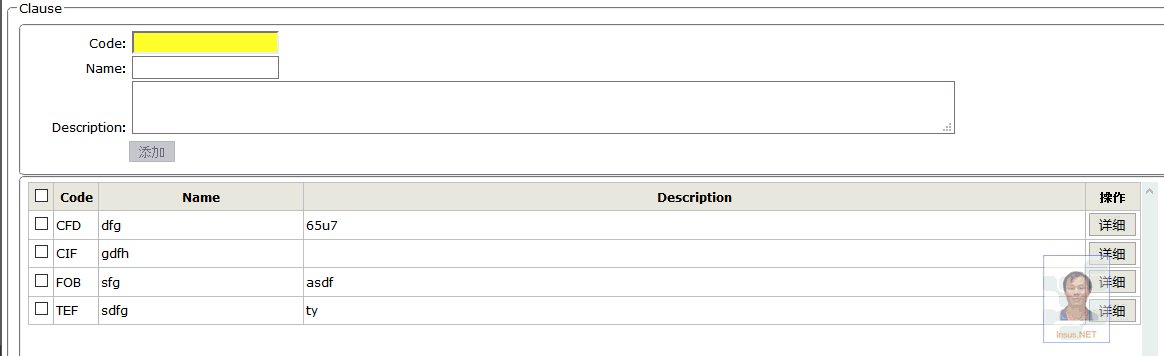
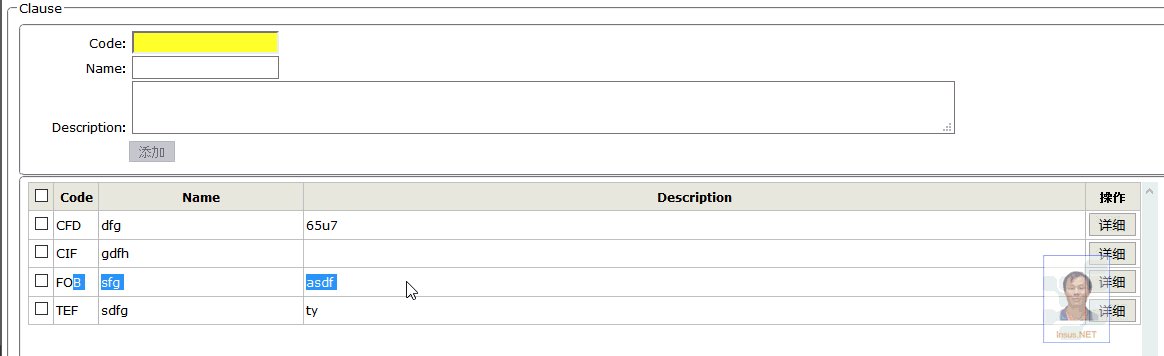
要求是这样子的,在一个列表页中,用户点击详细铵钮,带记录的主键值至另一页。
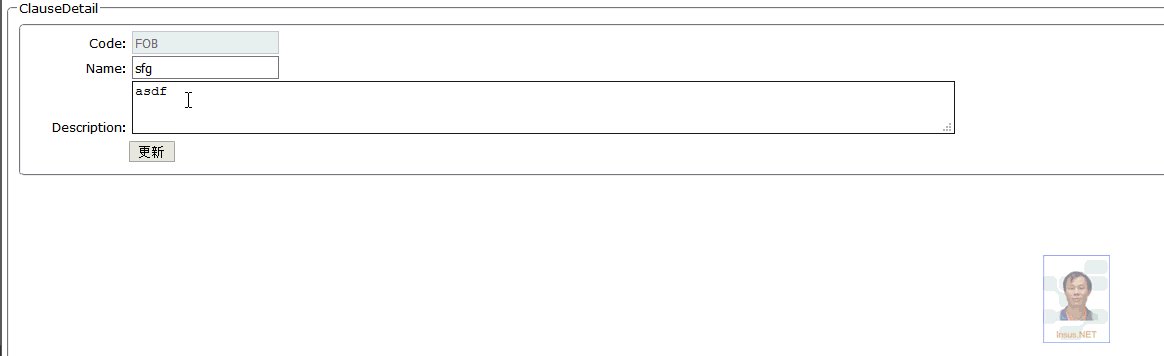
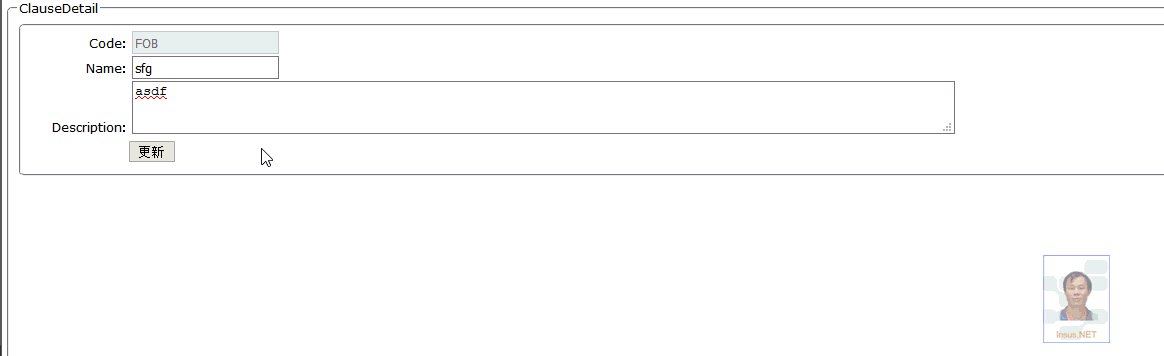
在另一外页中,获取记录数据,然后显示此记录数据在网页上。
先用动图演示:

上面仅仅是在ng-click传入一个值,但是在ASP.NET MVC中,还需要把这个值传至另外一个视图中《ASP.NET MVC传递参数(model)》
www.cnblogs.com/insus/p/6148167.html

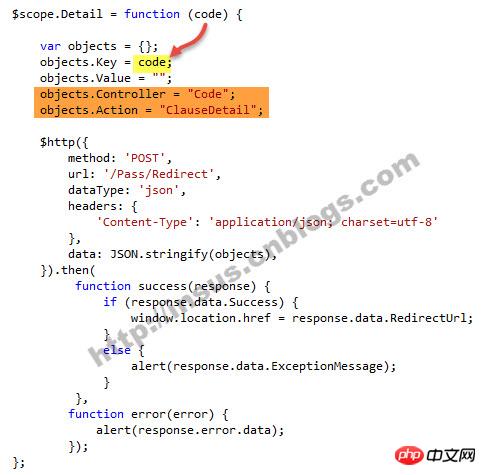
$scope.Detail = function (code) { var objects = {}; objects.Key = code; objects.Value = ""; objects.Controller = "Code"; objects.Action = "ClauseDetail"; $http({ method: 'POST', url: '/Pass/Redirect', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(objects), }).then( function success(response) { if (response.data.Success) { window.location.href="https://zhishitu.com/ke" } else { alert(response.data.ExceptionMessage); } }, function error(error) { alert(response.error.data); }); };在ASP.NET MVC的控制器的Action接收参数,获取数据库的数据:
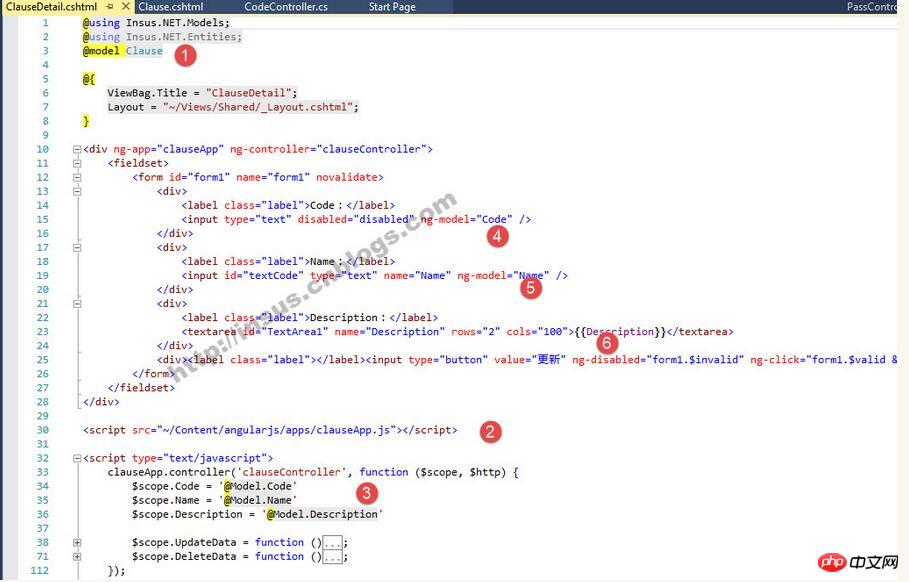
public ActionResult ClauseDetail() { if (TempData["Pass"] == null) return RedirectToAction("Clause", "Code"); var pass = TempData["Pass"] as Pass; TempData["Pass"] = pass; Clause c = new Models.Clause(); c.Code = pass.Key.ToString(); ClauseEntity ce = new ClauseEntity(); var model = ce.ClauseByKey(c).FirstOrDefault(); return View(model); }上面从数据库获取数据后,给视图一个model。下面是本篇所说的重点,怎样把ASP.NET MVC的model传给angularjs ng-model:

以上就是ASP.NET MVC中传参并绑定数据的实例教程的知识。速戳>>知识兔学习精品课!
