
我们来直接看示例
代码如下
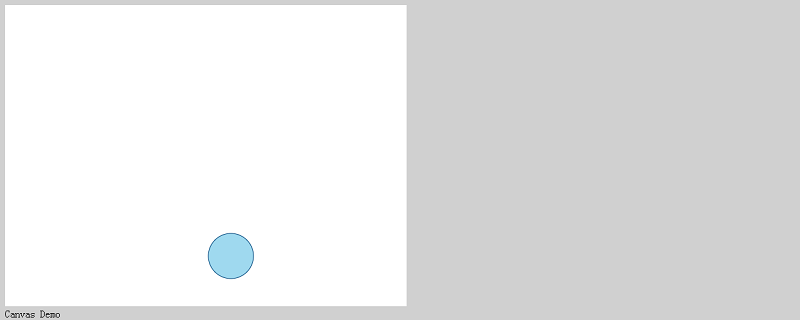
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var cx = 360; var cy = 400; var radius = 36; var context = canvas.getContext('2d'); context.beginPath(); context.arc(cx, cy, radius, 0, 2 * Math.PI, false); context.fillStyle = '#9fd9ef'; context.fill(); context.lineWidth = 1; context.strokeStyle = '#00477d'; context.stroke(); } </script></head><body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div></body></html>运行结果
浏览器上执行上述HTML文件。将会显示如下效果

最后说明一点
arc()方法给出的圆的坐标是圆的中心坐标。
在上述的HTML代码中,将绘图部分设为下面的代码。
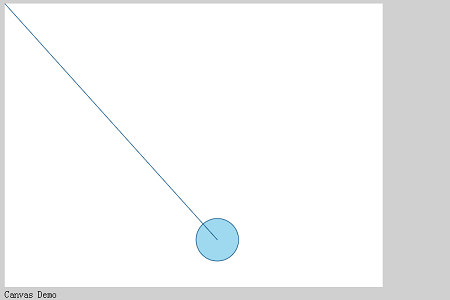
function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var cx = 360; var cy = 400; var radius = 36; var context = canvas.getContext('2d'); context.beginPath(); context.arc(cx, cy, radius, 0, 2 * Math.PI, false); context.fillStyle = '#9fd9ef'; context.fill(); context.lineWidth = 1; context.strokeStyle = '#00477d'; context.stroke(); context.beginPath(); context.moveTo(0, 0); context.lineTo(cx, cy); context.stroke(); }上述代码的显示效果如下,可以看到中心坐标是圆的中心。

以上就是HTML5 canvas如何绘制圆形?(代码实例)的知识。速戳>>知识兔学习精品课!
