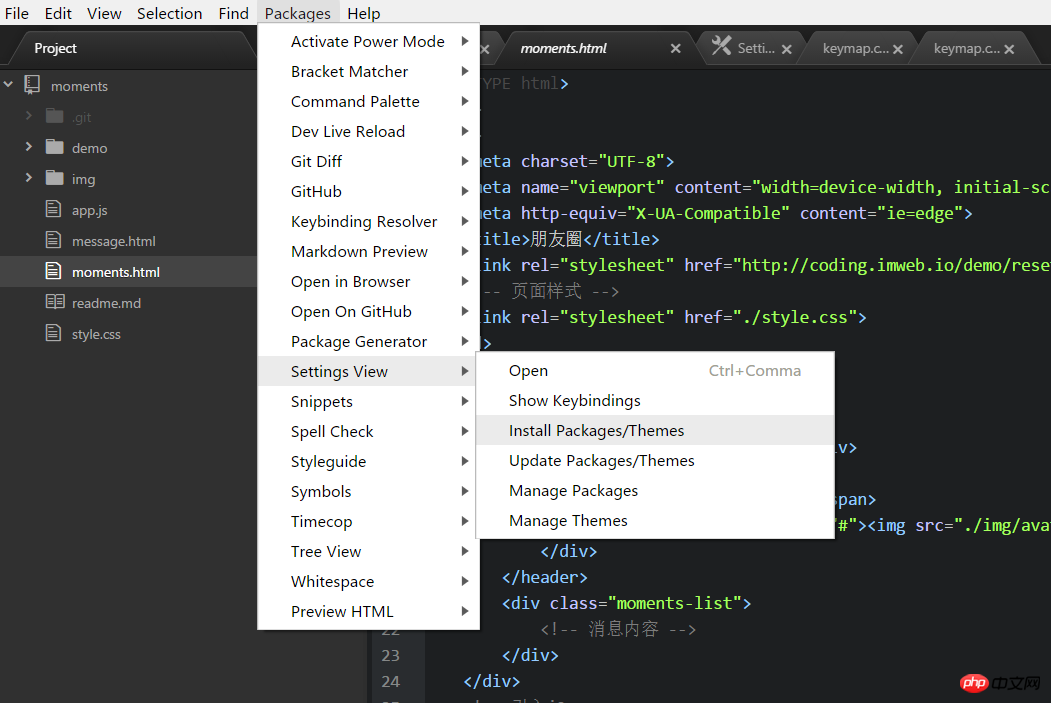
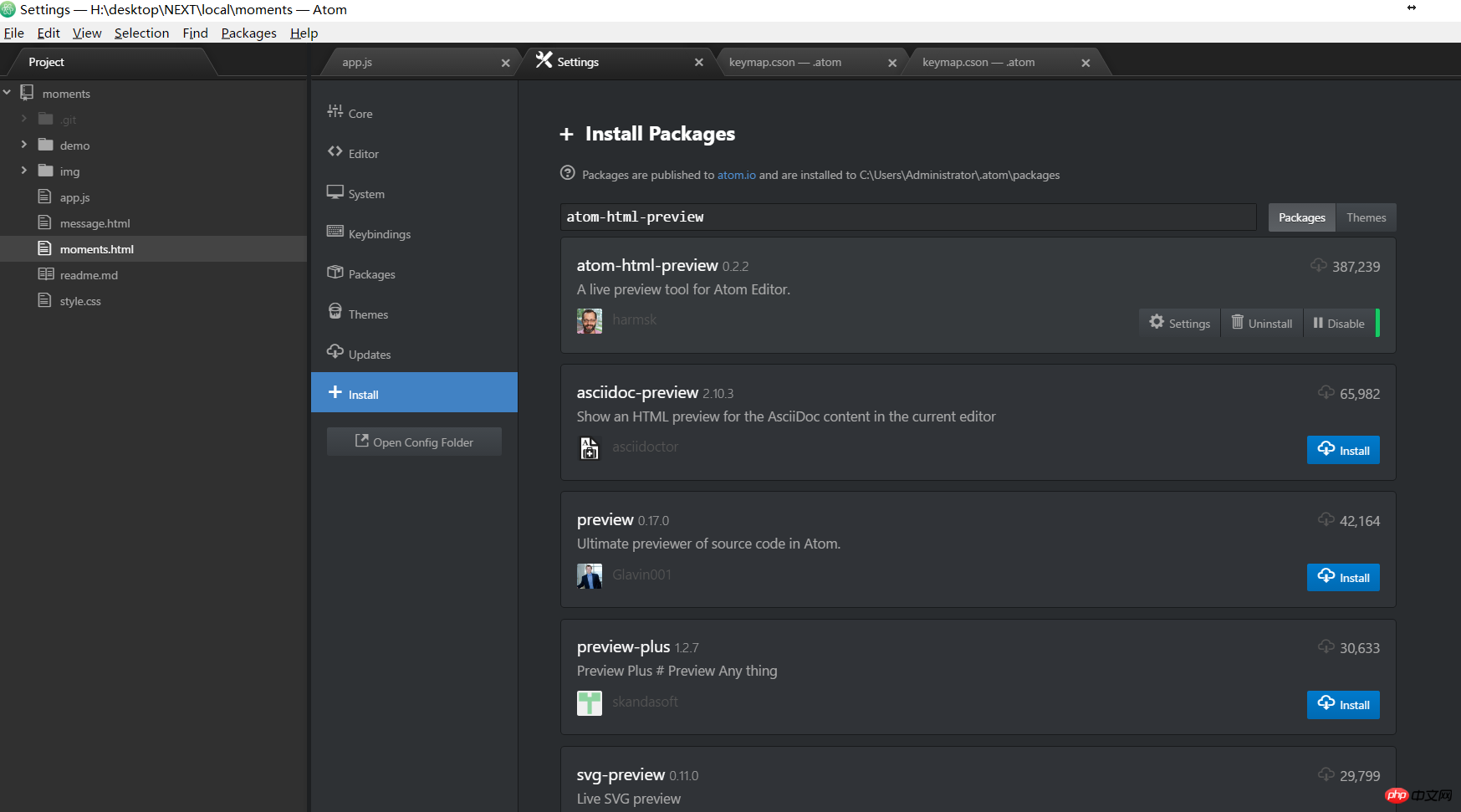
1、 搜索插件

2、 安装插件

3、 修改快捷键
atom-html-preview初始快捷键为ctrl+p,于atom已有快捷键冲突,修改为ctrl+F12,如下
点击File->Settings->KeyBindings->your keymap file超链接->在末尾添加
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
相关推荐:
以上就是atom实现html实时预览详解的知识。速戳>>知识兔学习精品课!

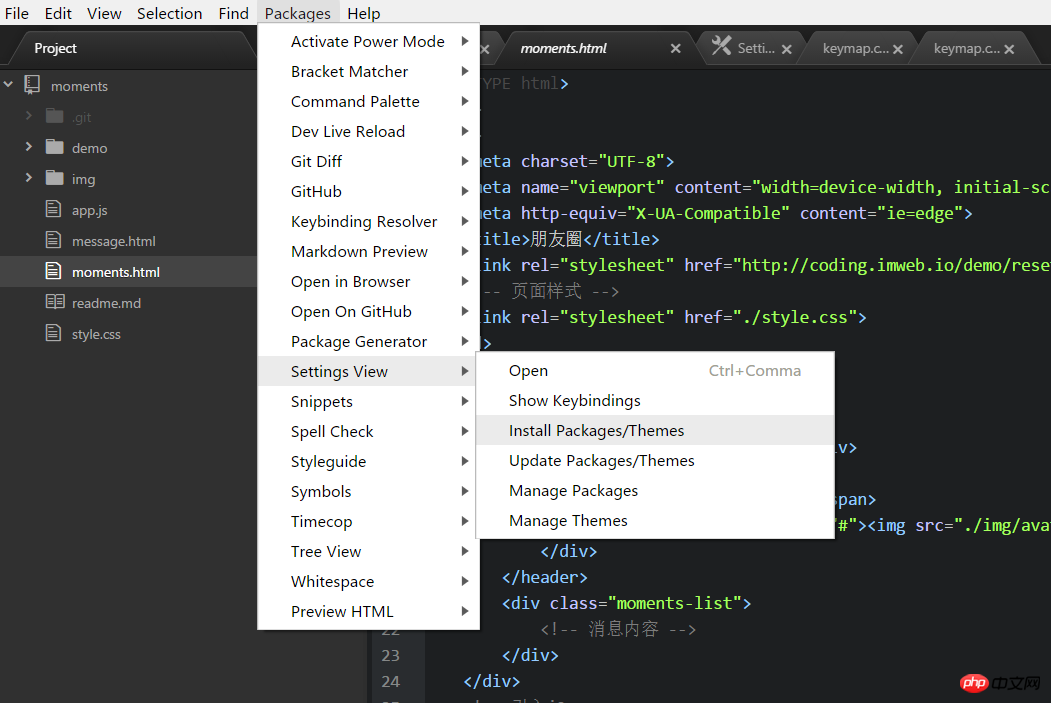
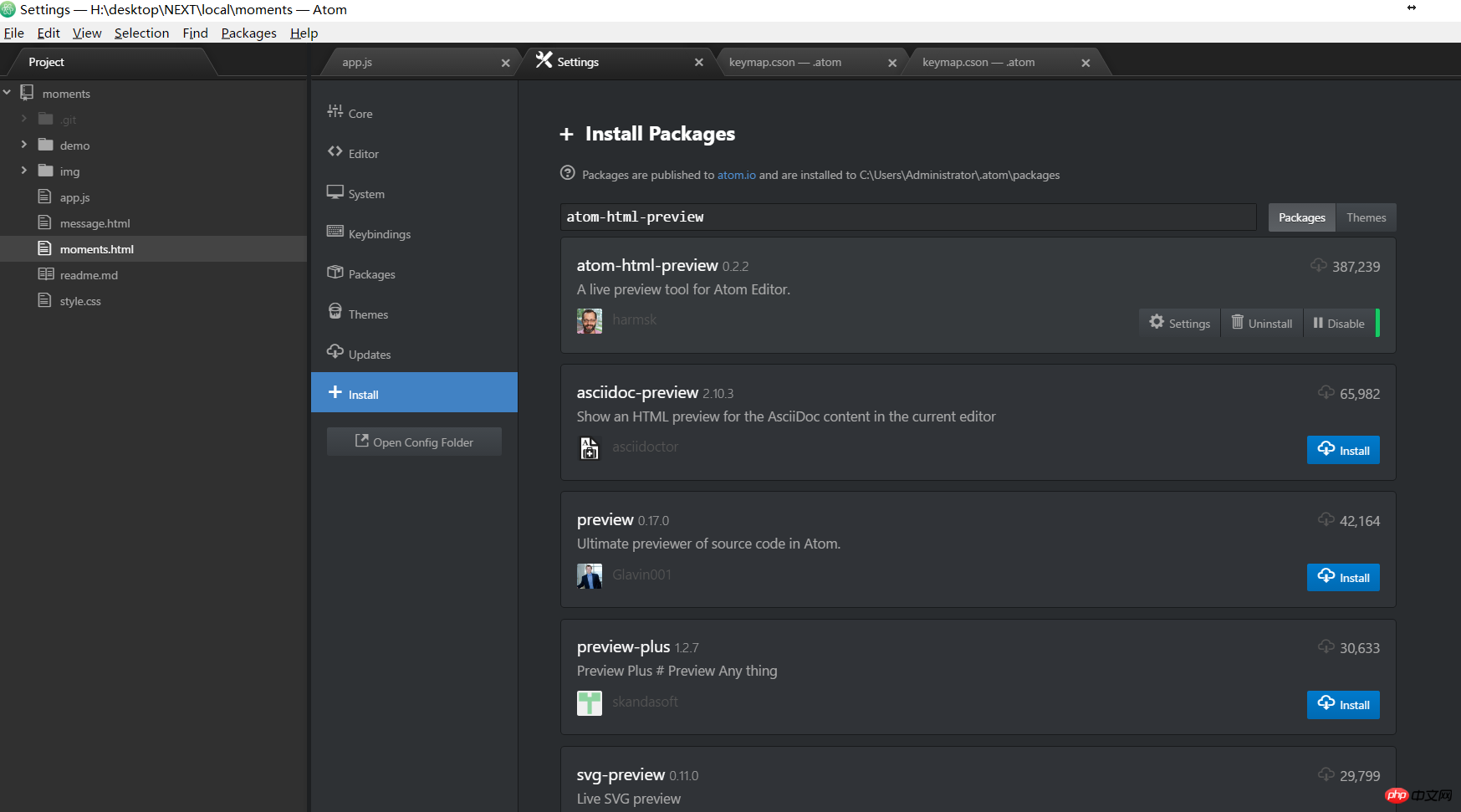
1、 搜索插件

2、 安装插件

3、 修改快捷键
atom-html-preview初始快捷键为ctrl+p,于atom已有快捷键冲突,修改为ctrl+F12,如下
点击File->Settings->KeyBindings->your keymap file超链接->在末尾添加
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
相关推荐:
以上就是atom实现html实时预览详解的知识。速戳>>知识兔学习精品课!