
相关推荐:《nodejs 教程》
在创建 HTTP 服务器实现了一个最简单的静态资源服务器,可以对代码进行写改造,增加文件夹预览功能,暴露出一些配置,变成一个可定制的静态资源服务器模块
模块化
可定制的静态资源服务器理想的使用方式应该是这样的
const StaticServer = require('YOUR_STATIC_SERVER_FILE_PATH');const staticServer = new StaticServer({port: 9527, root: '/public',});staticServer.start();staticServer.close();这样的使用方式就要求代码实现模块化,Node.js 实现一个模块非常简单
const http = require('http');const fs = require('fs');const path = require('path');const mime = require('mime-types');const defaultConf = require('./config');class StaticServer { constructor(options = {}) { this.config = Object.assign(defaultConf, options); } start() { const { port, root } = this.config; this.server = http.createServer((req, res) => { const { url, method } = req; if (method !== 'GET') { res.writeHead(404, { 'content-type': 'text/html', }); res.end('请使用 GET 方法访问文件!'); return false; } const filePath = path.join(root, url); fs.access(filePath, fs.constants.R_OK, err => { if (err) { res.writeHead(404, { 'content-type': 'text/html', }); res.end('文件不存在!'); } else { res.writeHead(200, { 'content-type': mime.contentType(path.extname(url)), }); fs.createReadStream(filePath).pipe(res); } }); }).listen(port, () => { console.log(`Static server started at port ${port}`); }); } stop() { this.server.close(() => { console.log(`Static server closed.`); }); }}module.exports = StaticServer;完整代码:https://github.com/Samaritan89/static-server/tree/v1
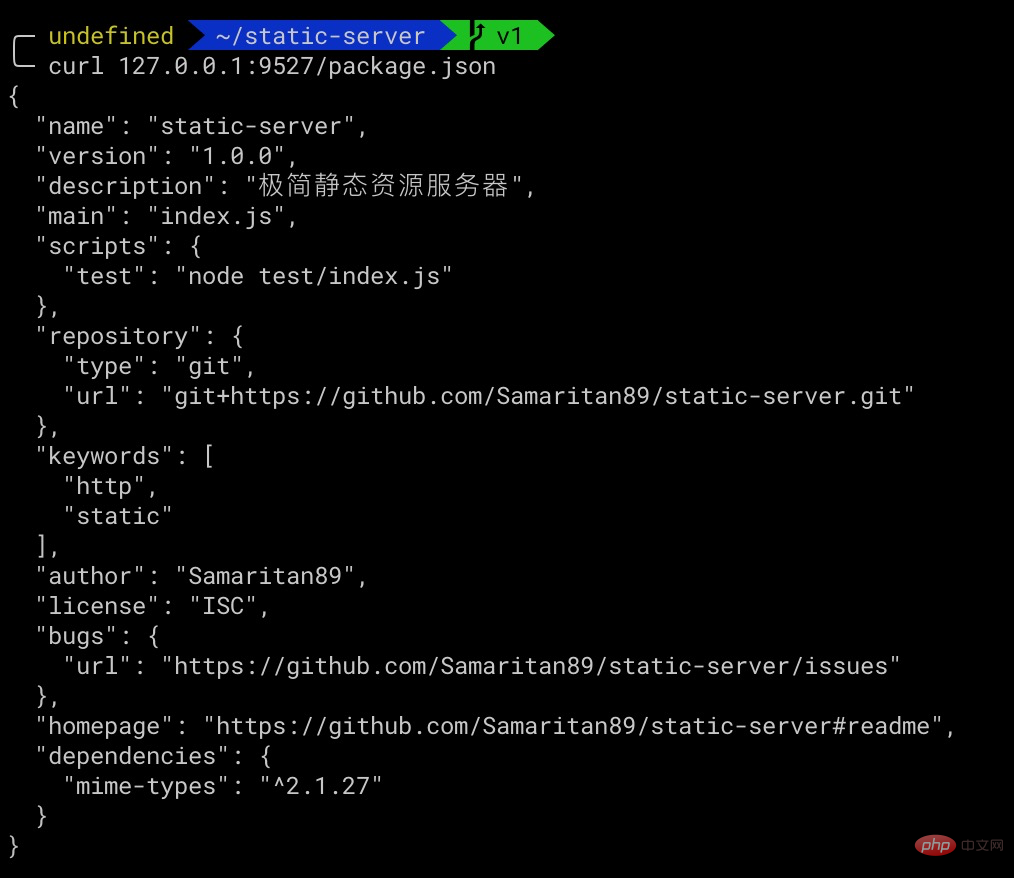
执行 npm run test 可以测试

支持文件夹预览
当访问的路径是文件夹的时候程序会报错
Error: EISDIR: illegal operation on a directory, readEmitted 'error' event on ReadStream instance at: at internal/fs/streams.js:217:14 at FSReqCallback.wrapper [as oncomplete] (fs.js:524:5) { errno: -21, code: 'EISDIR', syscall: 'read'}因为 fs.createReadStream 尝试读取文件夹,需要兼容下访问路径是文件夹的时候,返回一个目录页,也就是在 fs.access 之后判断文件类型
fs.access(filePath, fs.constants.R_OK, err => { if (err) { res.writeHead(404, { 'content-type': 'text/html', }); res.end('文件不存在!'); } else { const stats = fs.statSync(filePath); const list = []; if (stats.isDirectory()) { // 如果是文件夹则遍历文件夹,生成改文件夹内的文件树 // 遍历文件内容,生成 html } else { res.writeHead(200, { 'content-type': mime.contentType(path.extname(url)), }); fs.createReadStream(filePath).pipe(res); } }});遍历生成 html 部分需要用到 文件夹操作 章节介绍的知识,为了方便生成 HTML,demo 使用了 Handlebar 模板引擎,主要逻辑
if (stats.isDirectory()) { // 如果是文件夹则遍历文件夹,生成改文件夹内的文件树 const dir = fs.opendirSync(filePath); let dirent = dir.readSync(); while (dirent) { list.push({ name: dirent.name, path: path.join(url, dirent.name), type: dirent.isDirectory() ? 'folder' : 'file', }); dirent = dir.readSync(); } dir.close(); res.writeHead(200, { 'content-type': 'text/html', }); // 对文件顺序重排,文件夹在文件前面,相同类型按字母排序,不区分大小写 list.sort((x, y) => { if (x.type > y.type) { // 'folder' > 'file', 返回 -1,folder 在 file 之前 return -1; } else if (x.type == y.type) { return compare(x.name.toLowerCase(), y.name.toLowerCase()); } else { return 1; } }); // 使用 handlebars 模板引擎,生成目录页面 html const html = template({ list }); res.end(html);}通过 git 代码修改记录可以清晰看到本次的变更:https://github.com/Samaritan89/static-server/commit/5565788dc317f29372f6e67e6fd55ec92323d0ea
同样在项目根目录执行 npm run test ,使用浏览器访问 127.0.0.1:9527 可以看到目录文件的展示
完整代码:https://github.com/Samaritan89/static-server/tree/v2
更多编程相关知识,请访问:编程教学!!
以上就是Node.js学习之静态资源服务器的知识。速戳>>知识兔学习精品课!
