
一、使用key管理可复用的元素
1、相关示例如下所示:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>v-if-key</title> </head> <body> <div id="app"> <template v-if="Input === 'username'"> <label>用户名:</label> <input placeholder="请输入你的用户名"> </template> <template v-else> <label>邮箱:</label> <input placeholder="请输入你的邮箱"> </template> <button v-on:click="changeInput">切换</button> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { Input: "username", }, methods: { changeInput() { if(this.Input === 'username') { this.Input = 'email'; } else { this.Input = 'username'; } } } }) </script> </body></html>2、当输入用户名阶段,输入相关的内容后相关结果如下所示:

3、当点击切换按钮后,其相关的结果为:

4、由以上的结果可以观察到其在用户名中输入的内容,当进行相关的切换后在邮箱的相关输入框中进行了相关的显示。
5、出现上述情况的原因:
原理:在Vue中为了尽可能高效地渲染元素,通常会复用已有元素,而不是从头开始进行渲染,这样做可以使Vue渲染效率变得更高。
示例分析:在上述示例中都使用了相同的<input>元素,Vue为了提高渲染效率,复用了<input>元素,因此在进行相关的切换中input并未被替换掉,仅仅是替换了它的placeholder属性。
(免费学习视频分享:javascript视频教程)
6、解决方式
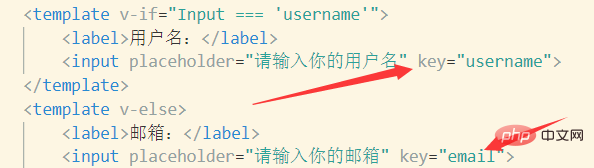
为input元素添加具有一个唯一值的key属性,来告诉Vue这两个元素是完全独立的,不要复用它们。
修改后其相关的代码为:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>v-if-key</title> </head> <body> <div id="app"> <template v-if="Input === 'username'"> <label>用户名:</label> <input placeholder="请输入你的用户名" key="username"> </template> <template v-else> <label>邮箱:</label> <input placeholder="请输入你的邮箱" key="email"> </template> <button v-on:click="changeInput">切换</button> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { Input: "username", }, methods: { changeInput() { if(this.Input === 'username') { this.Input = 'email'; } else { this.Input = 'username'; } } } }) </script> </body></html>关键代码如下所示:

二、重用和重新排序现有元素
1、相关的示例代码如下所示:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>v-for-key</title> </head> <body> <div id="app"> <p> ID:<input type="text" v-model="bookId"> 书名:<input type="text" v-model="bookName"> <input type="button" @click="add" value="增加"> </p> <p v-for="item in items"> <input type="checkbox"> <span>ID:{{item.id}}, 书名:{{item.name}}</span> </p> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { bookId: '', bookName: '', items: [ {id: 1, name: "1"}, {id: 2, name: "2"} ] }, methods: { add() { this.items.unshift({ id: this.bookId, name: this.bookName }) this.bookId = ''; this.bookName = ''; } } }) </script> </body></html>2、相关的运行结果说明
开始时选中ID为1的序列

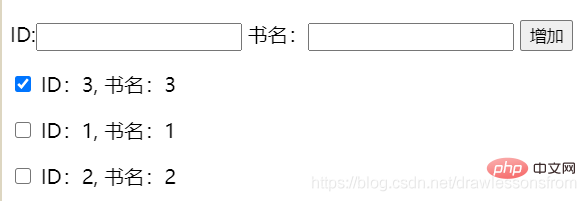
新增书的相关信息后,所选中的序列变成ID为3的序列

3、产生如上所示的原因
当Vue正在更新使用v-for渲染的元素列表时,它默认使用“就地更新”策略。如果数据项的顺序被改变,Vue将不会移动DOM元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
4、解决办法
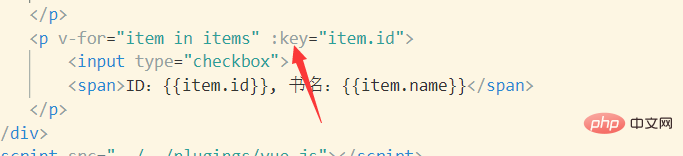
为列表的每一项提供一个唯一的key属性。

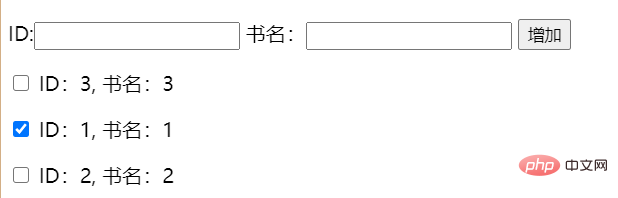
最后正确的运行结果如下所示:

原理:为列表中的每一项提供一个唯一的key属性,可以给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素。
注意:key属性的类型只能是string或者number类型。
相关推荐:js教程
以上就是vue中key的重要作用是什么的知识。速戳>>知识兔学习精品课!
