
相关推荐:《vue.js教程》
在项目index.html头部引入这句话:
<link rel="icon" href="https://zhishitu.com/ke" type="image/x-icon">
把favicon.ico文件放到项目根目录,和index.html同级。
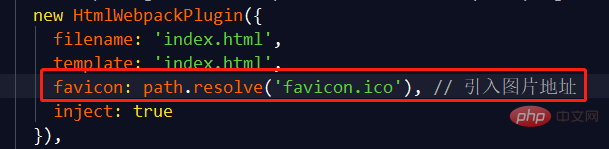
项目build文件夹里找到webpack.dev.conf.js和webpack.prod.conf.js这两个文件。在相应地方添加下图红框中的语句。

保存即可。
更多编程相关知识,请访问:编程教学!!
以上就是vue项目中怎么设置title图标?(图文详解)的知识。速戳>>知识兔学习精品课!
