vue调用jquery包的方法:首先引用jQuery包,并进入项目文件夹;然后安装jQuery包,找到脚手架build文件夹下添加相关代码;最后引用jquery,并在弹窗显示即可。

本教程操作环境:windows7系统、jquery3.2.1&&Vue2.9.6版,DELL G3电脑。
【相关文章推荐:vue.js】
vue调用jquery包的方法:
第一步
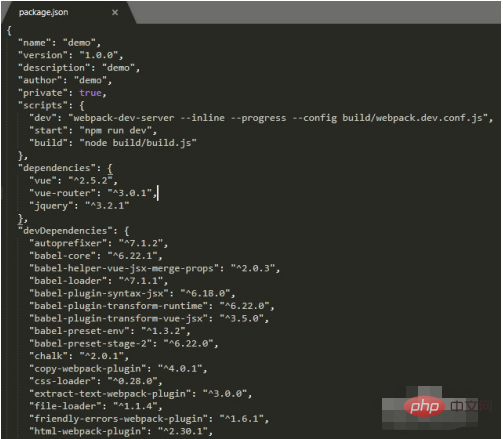
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
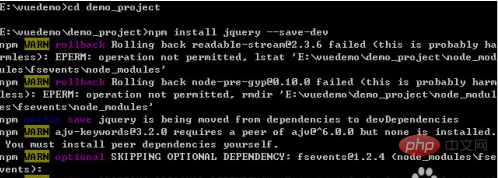
cd 你的项目名称
进入项目文件夹
运行
npm install jquery --save-dev
安装jQuery包

第三步
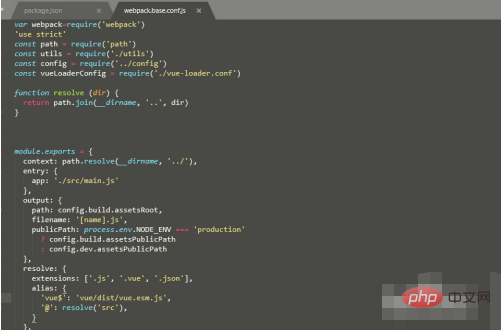
找到脚手架build文件夹下的webpack.base.conf.js文件
在最上方添加一行:
var webpack=require('webpack')
第四步
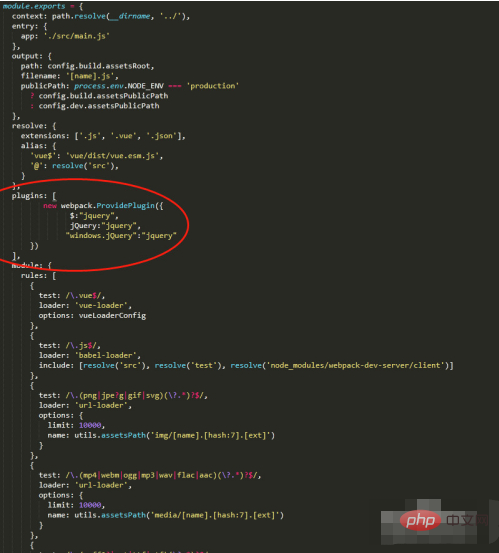
找到脚手架build文件夹下的webpack.base.conf.js文件
module.exports中加入插件plugins:
[ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],
第五步
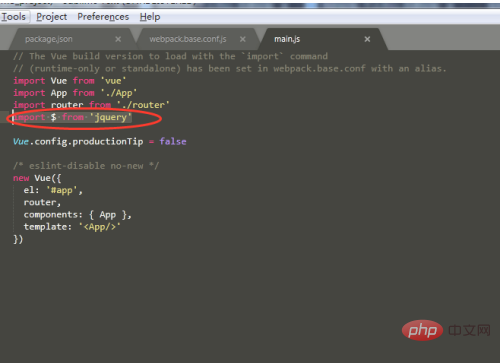
在项目的入口文件中main.js中添加一行
import $ from 'jquery'
引用jquery

第六步
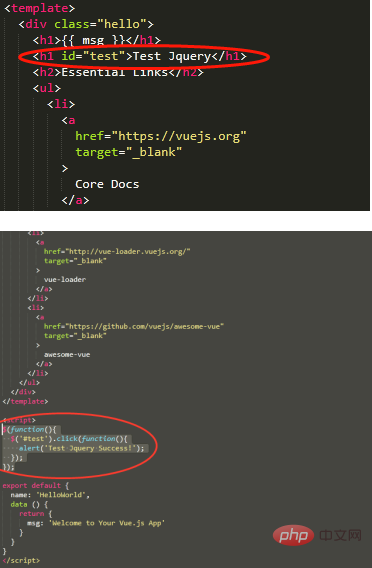
在测试组件用例HelloWorld.vue中
添加HTML代码
<h1 id="test">Test Jquery</h1>
添加JS代码
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
npm run dev进行编译 然后浏览器中输入127.0.0.1:8080
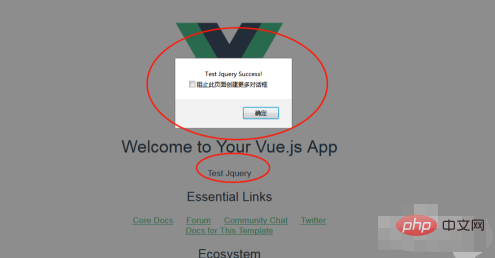
访问页面点击Test Jquery
如果弹出窗口显示Test Jquery Success!
表示JQuery引用成功

相关免费学习推荐:javascript(视频)
以上就是vue怎么调用jquery包的知识。速戳>>知识兔学习精品课!
