注册页面
Page
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object参数说明:

示例代码:
//index.jsPage({ data: { text: "This is page data." }, onLoad: function(options) { // Do some initialize when page load. }, onReady: function() { // Do something when page ready. }, onShow: function() { // Do something when page show. }, onHide: function() { // Do something when page hide. }, onUnload: function() { // Do something when page close. }, onPullDownRefresh: function() { // Do something when pull down. }, onReachBottom: function() { // Do something when page reach bottom. }, // Event handler. viewTap: function() { this.setData({ text: 'Set some data for updating view.' }) }, customData: { hi: 'MINA' }})初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view><view>{{array[0].msg}}</view>Page({ data: { text: 'init data', array: [{msg: '1'}, {msg: '2'}] }})生命周期函数
onLoad: 页面加载- 一个页面只会调用一次。
- 接收页面参数可以获取
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
页面相关事件处理函数
onPullDownRefresh: 下拉刷新- 监听用户下拉刷新事件。
- 需要在
config的window选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
事件处理函数
除了初始化数据和生命周期函数,Page中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行Page中定义的事件处理函数。
示例代码:
<view bindtap="viewTap"> click me </view>
Page({ viewTap: function() { console.log('view tap') }})Page.prototype.setData()
setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
注意:
- 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如array[2].message,a.b.c.d,并且不需要在this.data中预先定义。
示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{obj.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>//index.jsPage({ data: { text: 'init data', array: [{text: 'init data'}], object: { text: 'init data' } }, changeText: function() { // this.data.text = 'changed data' // bad, it can not work this.setData({ text: 'changed data' }) }, changeItemInArray: function() { // you can use this way to modify a danamic data path var changedData = {} var index = 0 changedData['array[' + index + '].text'] = 'changed data' this.setData(changedData) }, changeItemInObject: function(){ this.setData({ 'object.text': 'changed data' }); }, addNewField: function() { this.setData({ 'newField.text': 'new data' }) }})getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:不要尝试修改页面栈,会导致路由以及页面状态错误。
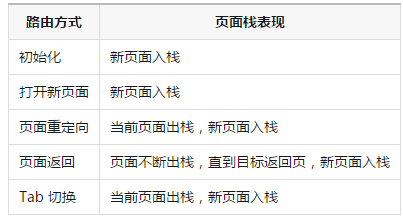
页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:

以下内容你不需要立马完全弄明白,不过以后它会有帮助。
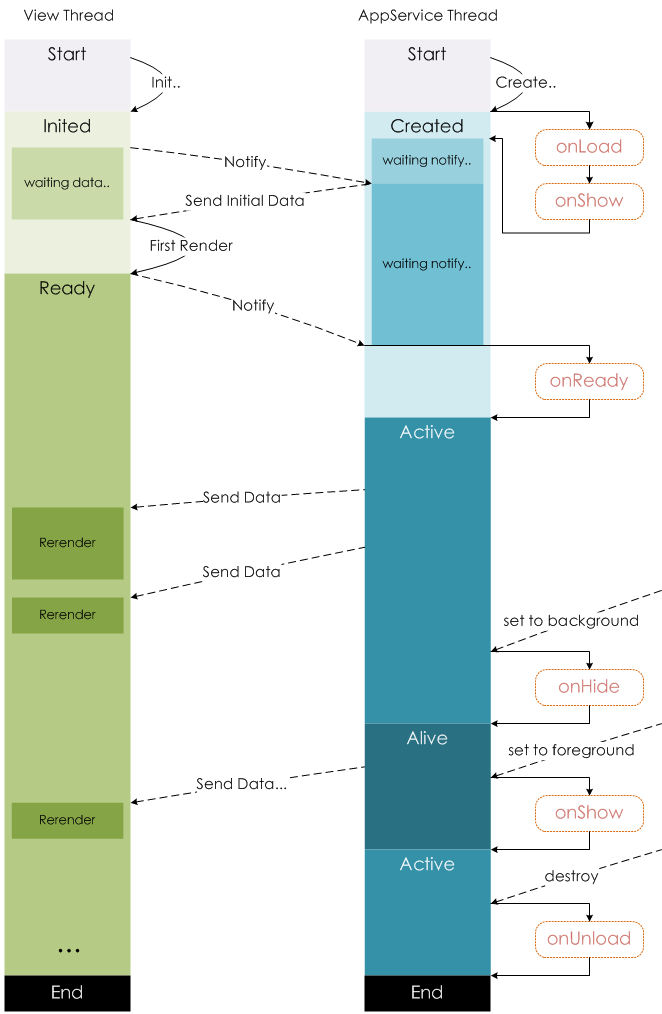
生命周期函数
下图说明了Page实例的生命周期

页面的路由
在小程序中所有页面的路由全部由框架进行管理,对于路由的触发方式以及页面生命周期函数如下:

Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
Bug & Tip
bug:iOS/Android6.3.30, 首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发;bug:iOS/Android6.3.30, 手指上拉,会触发多次 onReachBottom ,应为一次上拉,只触发一次;

