html禁止文本的方法:1、在HTML中利用readonly禁止输入文本;2、在HTML中使用disabled禁止输入文本。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
HTML之禁止输入文本
一个文本框,禁止输入文本有2个方式,一个是利用readonly ,一个是利用 disabled.
那么两者虽然目的都可以达到,但是从表现上来看disabled会显得更加的直观,为什么这么说。
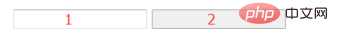
请看截图:

如图所示:
1为readonly,2为diabled.显然使用diabled的修饰的文本框变成了灰色,综上,推荐使用disabled来让文本框变得不可输入。
但是对于时间框框那种不能输入的,更推荐使用readonly 来完成。
相应代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head> <title></title> <script type="text/javascript" src="../js/lib/jquery-1.8.0.min.js"></script> <script type="text/javascript"> $(function () { $("#readonly").prop("readonly", true); $("#disable").prop("disabled", true); }) </script></head><body><input id="readonly" type="text"><input id="disable" type="text"></body></html>以上就是html怎么禁止文本的知识。速戳>>知识兔学习精品课!
