jquery操作css设置高度的方法:首先使用“$()”获取HTML元素节点,然后使用css()方法通过操作css样式来设置高度;具体语法“$("选择器").css("height","高度值");”。

本教程操作环境:windows7系统、jquery3.0.0版本、Dell G3电脑。
jquery操作css设置高度
在jquery中,可以使用css()方法来操作css设置高度
css()方法设置或返回被选元素的一个或多个样式属性。基本语法如下:
$("选择器").css("height","高度值");代码示例:
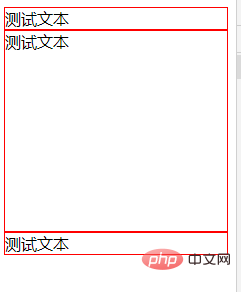
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type=""> div{ border:1px solid red; } </style> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <script> $(function() { $(".dome").css("height", "200px"); }); </script> </head> <body> <div>测试文本</div> <div class="dome">测试文本</div> <div>测试文本</div> </body></html>效果图:

更多编程相关知识,请访问:编程视频!!
以上就是jquery怎么操作css设置高度的知识。速戳>>知识兔学习精品课!
