
免费学习推荐:javascript视频教程
表单校验:创建表单,使用JavaScript+dom为表单添加校验.
要求:
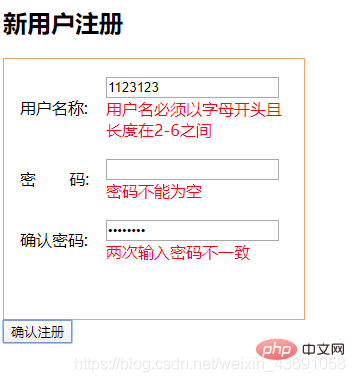
- 验证用户名称,必须以字母开头,长度2-6位之间.
- 验证密码不能为空.
- 确认密码不能为空,要与密码一致.


<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验. 1.验证用户名称,必须以字母开头,长度2-6位之间. 2.验证密码不能为空. 3.确认密码不能为空,要与密码一致. --><head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function checkForm() { //获得用户名对象 var username = document.getElementById("username"); //---获得用户名输入框中的value值 var usernamevalue = username.value; var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同 if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) { //为span设置提示语 document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>"; } else { document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>"; } //获得密码value var password = document.getElementById("password").value; if (password == "") { document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>"; } else { document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>"; } //获得确认密码 var repassword = document.getElementById("repassword").value; if (repassword == password) { document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>"; } else { document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>"; } } </script></head><body> <h2>新用户注册</h2> <p style="border: 1px solid sandybrown; width: 300px; height: 260px;"> <form action=""> <table cellspacing="15"> <tr> <td> 用户名称: </td> <td> <input type="text" id="username"> <span id="usernameSpan"></span> </td> </tr> <tr> <td> 密  码: </td> <td> <input type="password" id="password"> <span id="passwordSpan"></span> </td> </tr> <tr> <td> 确认密码: </td> <td> <input type="password" id="repassword"> <span id="repasswordSpan"></span> </td> </tr> </table> </form> </p> <input type="button" value="确认注册" onclick="checkForm()" /></body></html>相关免费学习推荐:javascript(视频)
以上就是介绍JavaScript正则实现表达式以字母开头的知识。速戳>>知识兔学习精品课!
