常用单位
下面是对这些单位的一个简单整理:
| 单位 | 类型 | 描述 |
|---|---|---|
| px | Absolute | 1个Viewport像素 |
| pt | Absolute | 1pt = 1/72英寸 |
| pc | Absolute | 1pc = 12pt |
| % | Relative | 相对于父元素的字体尺寸 |
| em | Relative | 相对于父元素的字体尺寸 |
| rem | Relative | (即root em) 相对于html标签的字体尺寸 |
| keyword | Relative | xx-small, x-small, small, medium, large, x-large, xx-large |
| vw | Relative | 相当于Viewport宽度的1/100 |
| vh | Relative | 相当于Viewport高度的1/100 |
| vmin | Relative | 相当于Viewport高宽中长度相对较小的1/100 |
| vmax | Relative | 相当于Viewport高宽中长度相对较大的1/100 |
这里主要关注这几个单位:px、pt、%、em、rem和vw。
它们之间有什么区别?
从概念上很难理解这些单位之间的差别,所以下面用一些实例来说明。
例1. 默认设定
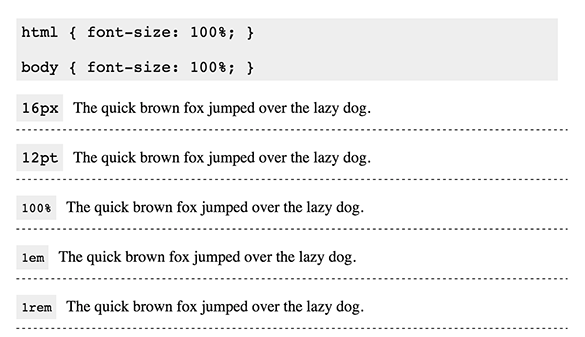
当你不设定字体尺寸时,HTML会提供一个默认的尺寸设定。大多数浏览器中和标签中的默认字体尺寸是100%,没有概念?看这个等式:
100% = 1em = 1rem = 16px = 12pt
还是不懂?那就换个说法,比如说你给一个
设置字体尺寸为100%,给另一个
设置为16px,在屏幕上看到的这两个
中的字体大小是一样的,下图列出了用几个不同单位设置的字体尺寸,可以看出是一样大的:

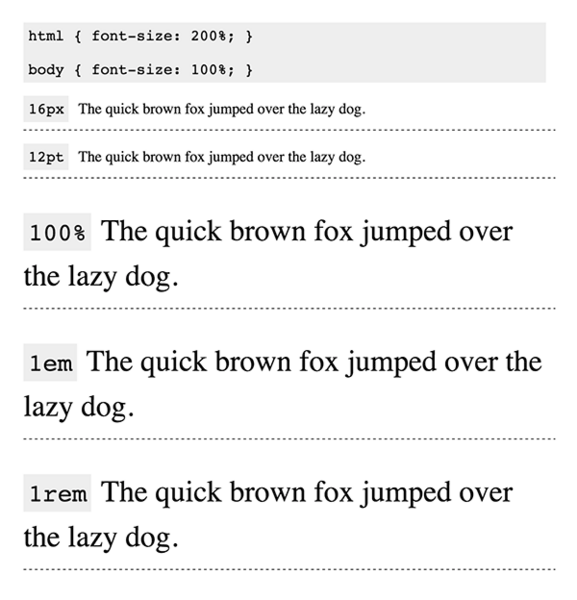
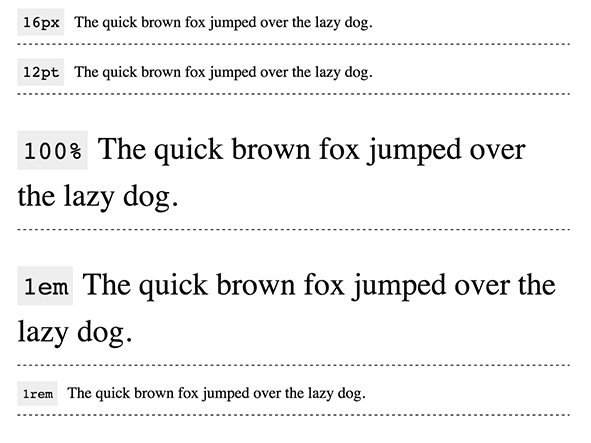
改变的字体尺寸可以很明显的看出绝对单位和相对单位的差别。如果把设置为html { font-size: 200% },就会影响所有使用相对单位的
。效果如下图:

这就是相对单位最主要的优势了,借助相对单位的这种特性就可以设计出真正的响应式页面,而所要做的只是修改的字体尺寸.
例2. rem与em(或者%)
em(或者%)需要通过父元素的字体尺寸来计算尺寸:
html {
font-size: 100% /* =16px */
}
body {
font-size: 2em; /* =32px */
}
p {
font-size: 1em; /* =32px */
/* font-size: 0.5em; =16px */
}因为
是的子元素,而是的子元素,所以
中的em和%将是之前的两倍。

当你为一个元素添加em单位时,应当考虑到所有父元素的字体尺寸。如你所见,这样很容易使人混乱。
使用rem可以很好的解决这个问题。rem只需要计算的字体尺寸而不需要考虑父元素。如下代码所示:
html {
font-size: 100% /* =16px */
}
body {
font-size: 2rem; /* =32px */
}
p {
font-size: 1rem; /* =16px */
}使用rem可以让你拥有和em/%同样的缩放能力,但不必去考虑那些复杂的嵌套关系。
例3. Viewport宽度
vw是CSS3中新提出的一个单位,通过Viewport宽度来计算字体尺寸。这样就可以设计出更加灵活的响应式字体。
虽然这个单位看上去非常适合用于响应式设计,但就我个人而言不是很热衷于它。在使用vw的过程中我并不能很好的控制字体的大小,不是太大就是太小。
我的方式
当我在写这篇文章时,我仅使用px来作为单位。因为现在大多数浏览器都允许用户放大页面,这样做就不会有可访问性的问题。
然而,我发现了这个具有一定限制力的方式。虽然我的字体尺寸在中小型屏幕上看起来还行,但在大屏幕上会被优化的更好。尽管用户可以自行设定放大的属性,但是我们希望可以尽量减少用户的工作。
我的解决方案是使用rem,并使用px作为备用单位。
html {
font-size: 62.5%; /* sets the base font to 10px for easier math */
}
body {
font-size: 16px;
font-size: 1.6rem;
/* sets the default sizing to make sure nothing is actually 10px */
}
h1 {
font-size: 32px;
font-size: 3.2rem;
}像下面这样写就可以允许我按比例来放大我的字体尺寸:
@media screen and (min-width: 1280px) {
html {
font-size: 100%;
}
}这个方案之所以使用px作为备用单位,是因为rem不支持IE8及其以下版本。这个方案有一个问题,就是像上面这样改变基础字体尺寸时,并不能对备用字体尺寸起到作用。不过,我不觉得这个问题多么大,因为这个匹配大型设备尺寸的能力只不过是为了锦上添花而已,并不是一个核心功能。
总结
常用的字体设置也就那么几种,我常用的:px,%,em,rem。
