jQuery attr() 方法
定义和用法
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
jQuery prop() 方法
定义和用法
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
提示:如需检索 HTML 属性,请使用 attr() 方法代替。
提示:如需移除属性,请使用 removeProp() 方法。
一、在jQuery中,attr()函数和prop()函数都用于设置或获取指定的属性,它们的参数和用法也几乎完全相同。不同之处如下:
1、操作对象
很明显,attr和prop分别是单词attribute和property的缩写,并且它们均表示"属性"的意思。
不过,在jQuery中,attribute和property却是两个不同的概念。attribute表示HTML文档节点的属性,property表示JS对象的属性。
2、应用版本
attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数;1.6及以后版本,你可以根据实际需要选择对应的函数。
对于表单元素的checked、selected、disabled等属性,在jQuery 1.6之前,attr()获取这些属性的返回值为Boolean类型:如果被选中(或禁用)就返回true,否则返回false。
但是从1.6开始,使用attr()获取这些属性的返回值为String类型,如果被选中(或禁用)就返回checked、selected或disabled,否则(即元素节点没有该属性)返回undefined。并且,在某些版本中,这些属性值表示文档加载时的初始状态值,即使之后更改了这些元素的选中(或禁用)状态,对应的属性值也不会发生改变。
因为jQuery认为:attribute的checked、selected、disabled就是表示该属性初始状态的值,property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)。
因此,在jQuery 1.6及以后版本中,请使用prop()函数来设置或获取checked、selected、disabled等属性。对于其它能够用prop()实现的操作,也尽量使用prop()函数。
prop()
方法操作radio(checkbox)之类的控件,让其选中的时候,其控件选中的值也会随之改变。即既可以控制其选中,也能控制其取消选中;
$("...").prop("checked");返回的是true或者false
如果有相应的属性,返回的是该属性,如果没有则返回空串
attr()
方法操作adio(checkbox)之类的控件,让其选中的时候,其控件选中的值不会随之改变。即只能控制其选中,不能控制其取消选中;
$("...").attr("checked");返回的是'checked'或者undefined
如果有相应的属性,返回的是该属性,如果没有则返回undefined
以下是我写的一个小案例:
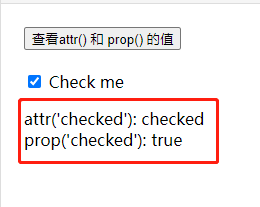
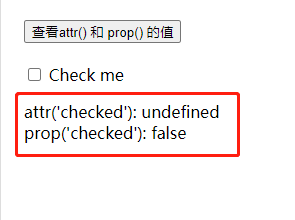
<!DOCTYPE html><html><head><meta charset="utf-8"><title>attr/prop</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$("#p1").html("attr('checked'): " + $("input").attr('checked') + "<br>prop('checked'): " + $("input").prop('checked'));});});</script></head><body> <button>查看attr() 和 prop() 的值</button><br><br><input id="check1" type="checkbox" checked="checked"><label for="check1">Check me</label><p id="p1"></p></body></html>效果:
选中:

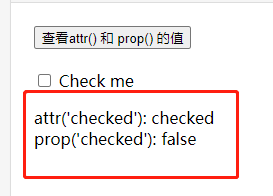
取消选中:

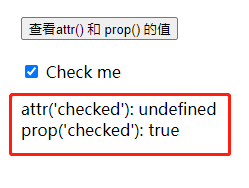
<input id="check1" type="checkbox" checked="checked"> 去掉checked="checked",改为<input id="check1" type="checkbox" >
效果:
选中:

取消选中:

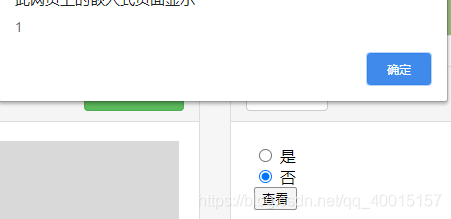
<!DOCTYPE html><html><head><meta charset="utf-8"><title>radio</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$('input:radio:first').prop('checked', true);alert($("input[name='killOrder']:checked").val());});});</script></head><body><div class="radio-inline"> <input type="radio" name="killOrder" id="killOrder1" value="1" /> <label for="killOrder1">是</label></div><div class="radio-inline"> <input type="radio" name="killOrder" id="killOrder2" value="0" checked/> <label for="killOrder2">否</label></div><button>查看</button></body></html>$('input:radio:first').prop('checked', true);
点击查看,确定后会选择是,选择值为1,再次选择否,点击查看,确定,还是会选择是,选择值为1。

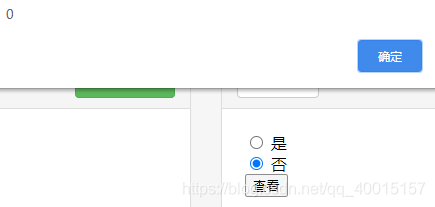
改成 $('input:radio:first').attr('checked', true);
点击查看,确定后会选择是,选择值为1,再次选择否,点击查看,确定,还是会选择否,选择值为0。点击查看无法自动选中是,只能手动选择。

attr和prop的使用场景:
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();(如'checked','selected','disabled'等)
3.其他则使用attr();
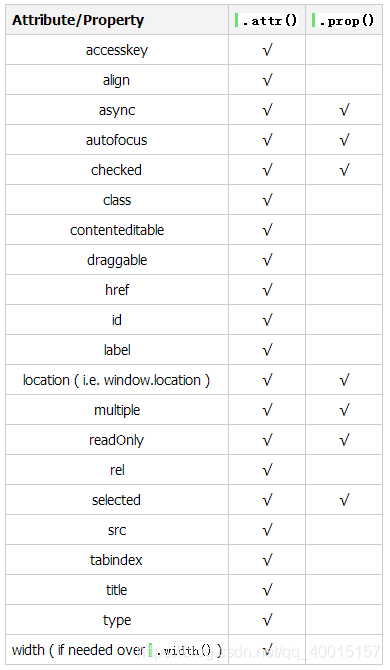
官方推荐使用如下图: