
Flex介绍
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
(推荐学习教程:CSS教程)
flex示例代码
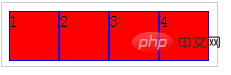
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Test</title> <style type="text/css"> .main{ width:200px; background-color: red; display: flex;/*父div设置该属性*/ } .main>div{ width: 50px; height: 50px; border: 1px solid blue; box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/ /*float:left;这个属性就不需要了,会自动浮动*/ } </style> </head> <body> <div class="main"> <div> 1 </div> <div> 2 </div> <div> 3 </div> <div> 4 </div> </div> </body></html>效果如下:

display:inline-flex示例代码
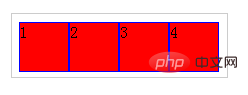
如果想看到效果,将上面的display:flex,换成display:inline-flex,并且将width:200px删除。在没有测试之前,有的人可能会认为.main会占据整个一行,但是,测试结果是,它会根据子元素所有的div大小自适应宽度和高度
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Test</title> <style type="text/css"> .main{ background-color: red; display: inline-flex;/*父div设置该属性*/ } .main>div{ width: 50px; height: 50px; border: 1px solid blue; box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/ /*float:left;这个属性就不需要了,会自动浮动*/ } </style> </head> <body> <div class="main"> <div> 1 </div> <div> 2 </div> <div> 3 </div> <div> 4 </div> </div> </body></html>效果如下:

更多编程相关教程,请关注小兔网编程入门栏目!
以上就是关于CSS中display:flex与inline-flex属性的详细介绍的知识。速戳>>知识兔学习精品课!
