下面将代码分享给大家:
黑白色CSS代码
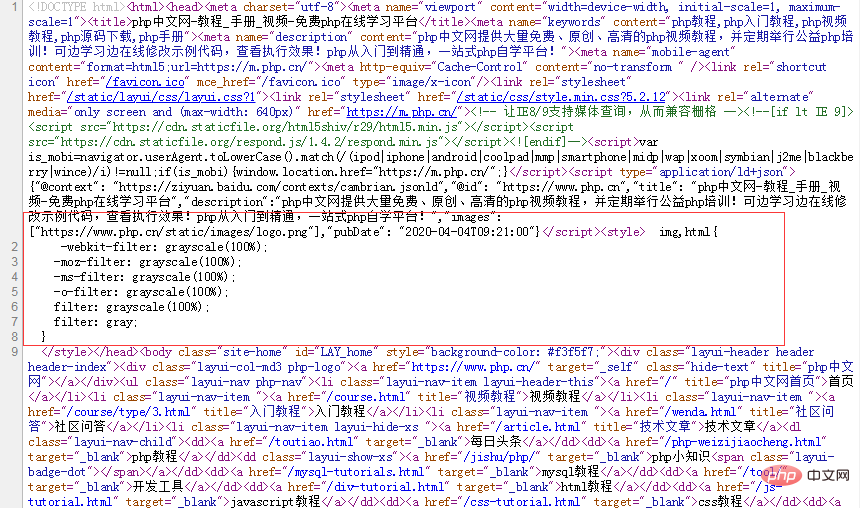
html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }很简单,加上一段代码即可。
使用教程:
这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现整站素装。

添加后黑白效果图:

以上就是不能忘却的悼念:将网页背景变为黑白色调教程的知识。速戳>>知识兔学习精品课!
